TextEdit for Mac allows you to deal with edit HTML files using TextEdit in addition to text documents, which you may create, edit, and view. Let’s look at how to use edit HTML files using TextEdit on Mac, from making a new one to opening files in code-editing mode all the time.
What is TextEdit for Mac?
TextEdit is a word processing and editing program that comes standard with macOS. It allows you to deal with rich text documents written in apps such as Microsoft Word. It may also be used to create and modify plain text documents, making it suitable for HTML files using TextEdit coding.
- You may locate TextEdit in the Applications folder. To go there, make sure Finder is open. To launch TextEdit, choose Go from the menu bar, then Applications, and finally double-click it.
- Alternatively, you may use Spotlight (cmd + space) to search and launch TextEdit.
How to create an HTML file with TextEdit on the Mac
- Launch the TextEdit app on your Mac, as stated before.
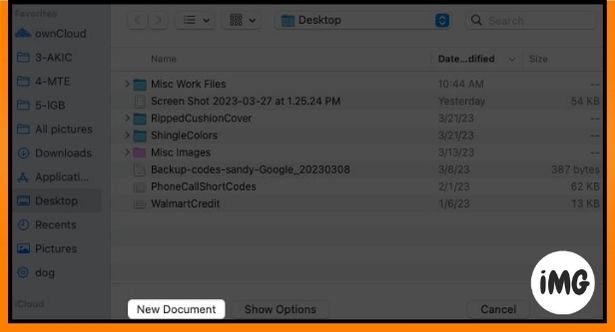
- You will first see the TextEdit dialog box appear. Select “New Document.”

- If the new document opens in rich text mode, you will need to change this to plain text. Unlike plain text, rich text mode has an editing toolbar at the top.
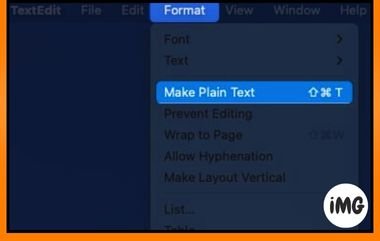
- Navigate to the Format menu bar and select Make Plain Text.

- After that, you can either type in your HTML code or copy it from your clipboard or another location.
- Go to File in the menu bar and choose Save to save the file.
- Type the file’s name and then the HTML extension. Take “name.html” as an example. Next, choose the stored file’s location and, if desired, add tags.
- Click Save.
- Click Use.html when requested to save the file in HTML format.

Whenever you open the file going forward and save your changes, the file will automatically save with the HTML files using TextEdit extension.
Pro Tip: Double-clicking the file will allow you to see the HTML files using TextEdit content in your default browser.
How to use TextEdit on a Mac to open an HTML file
Opening an HTML file in TextEdit is not as simple as you may expect. Double-clicking the file opens it in the browser. Right-clicking and selecting Open With → TextEdit opens it in rich text format.
- To properly open the HTML file for editing, start the TextEdit program.
- Go to the file’s location using navigation, but don’t pick it just yet. First, select Show Options at the bottom of the dialog window.
- Select the option to ignore rich text instructions.
- Next, choose the file and click Open.

You should now see the HTML files using TextEdit open in plain text format, ready for modification.
Change the settings in TextEdit on a Mac
You can modify a few options to prevent having to perform the changes listed above every time you create or access an HTML files using TextEdit. This will save you time when you deal with HTML documents in the app in the future.
Open files in HTML editing mode at all times
If you wish to access standard text files in rich text format but HTML files in plain text format (coding mode), do this easy adjustment.
- To open TextEdit, go to the menu bar and click TextEdit, then Settings.
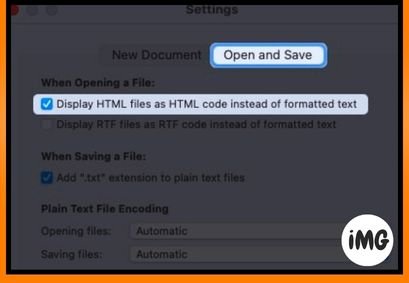
- Navigate to the Open and Save tabs.
- Check the option at the top labeled Display HTML files as HTML code rather than prepared text.
- You may then dismiss the settings or proceed to make more changes.

From now on, an HTML files using TextEdit opened in TextEdit will be shown in the right format for editing.
Change the way HTML files are stored
If you employ a certain document type, CSS setting, or encoding style, you may modify these parameters in TextEdit.
- To access the Open and Save tab, select TextEdit from the menu bar, then Settings.
- Use the slots at the bottom of the HTML Saving Options section to choose the Document Type, Styling (for CSS), and Encoding.
- Then, choose Preserve white space to maintain the blank area in your document.

Change some other choices in TextEdit
HTML files using TextEdit has additional helpful options.
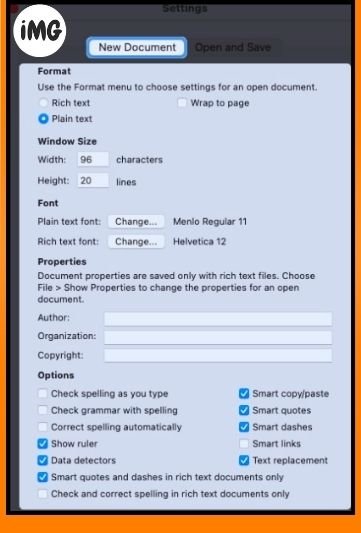
Take the menu bar and choose TextEdit. Then, choose Settings. Finally, go to the New Document tab and try the following:
- You can set Plain text as the default when you start a new page at the top.
- You can set a window size and pick the font style and size for both plain and rich text files below.
- The next step is to give rich text documents properties, such as Author, Organization, and Copyright.
- Not to mention, you may click the boxes for additional features like data analyzers, smart quotes and dashes only in rich text documents, and word and grammar checks.

Change more HTML files using TextEdit settings
There are a few extra options that might be useful while HTML files using TextEdit.
To create a new document, select TextEdit from the menu bar, then Settings, and finally the New Document option.
- When you start a new document, you may select Plain text as the default format.
- You may select a certain Window Size as well as the Font style and size for both plain and rich text documents.
- You may then apply document Properties, such as Author, Organization, and Copyright, to rich text documents.
- Finally, you may select extra options like spelling and grammar check, smart quotes and dashes only in rich text documents, and data detectors.
To view your changes, just shut the settings and open TextEdit again once you’re done.
Will you give Mac TextEdit a try?
Although there are other HTML editors available, TextEdit for Mac is a free, convenient, and component of macOS that is well worth trying.
How do you feel about utilizing HTML with TextEdit on a Mac? Will you attempt it, or have you already tried it and would you want to comment?